源码介绍
来源链接
Dimension | HTML5 UP
图中修改版来源于网络,如有侵权,请联系我
效果演示
在线演示:https://www.tooziya.com
图片演示:

{/collapse-item}
{collapse-item label="2.video - 视频背景个人导航页"}
来源链接
来源于网络,如有侵权,请联系我
效果演示
在线演示:https://tooziya.com/video
图片演示:

{/collapse-item}
{collapse-item label="3.Dmego Home - 简单背景个人导航页"}
来源链接
https://github.com/dmego/home.github.io
效果演示
在线演示:https://i.dmego.me/
图片演示:

{/collapse-item}
{collapse-item label="4.blue - 蓝色背景个人导航页"}
来源链接
来源于网络,如有侵权,请联系我
效果演示
在线演示:https://tooziya.com/blue
图片演示:

{/collapse-item}
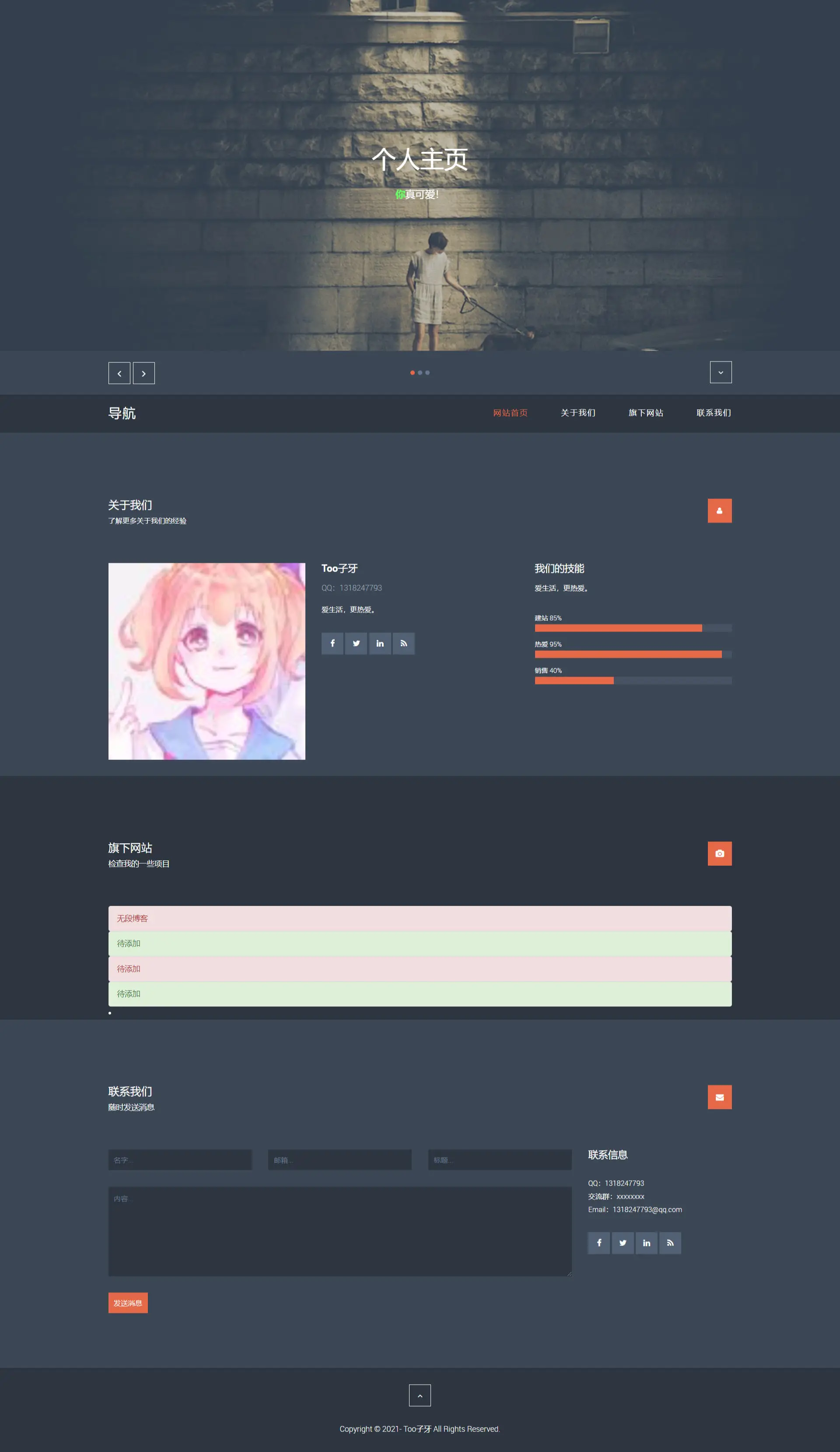
{collapse-item label="5.green - 上下滚动个人导航页"}
来源链接
来源于网络,如有侵权,请联系我
效果演示
在线演示:https://tooziya.com/green
图片演示:

{/collapse-item}
{collapse-item label="6.black - 滑动的个人引导页"}
来源链接
Solid State | HTML5 UP
图中修改版来源于网络,如有侵权,请联系我
效果演示
在线演示:https://tooziya.com/black
图片演示:

{/collapse-item}
{collapse-item label="7.Nange - 大气个人导航页"}
来源链接
效果演示
在线演示:https://i.nan.ge
图片演示:

{/collapse-item}
{collapse-item label="8.qq - 仿QQ个人资料导航页"}
来源链接
效果演示
在线演示:https://tooziya.com/qq
图片演示:

{/collapse-item}
{collapse-item label="9.suhua - 响应式个人导航主页"}
来源链接
全新的响应式个人导航主页(原创) - 苏画 | 每天都是最好的自己。
效果演示
在线演示:https://tooziya.com/suhua
图片演示:

{/collapse-item}
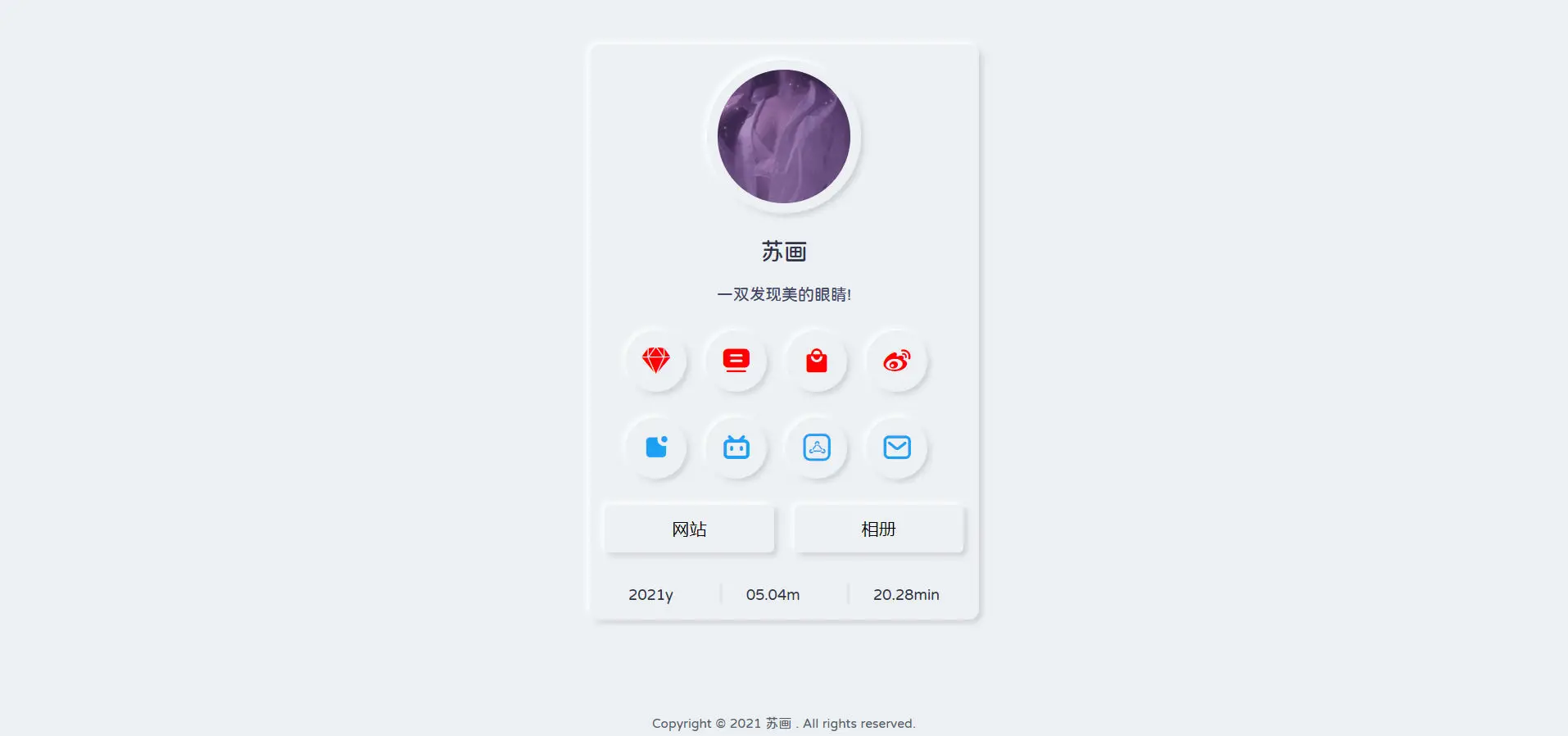
{collapse-item label="10.nitai - 拟态个人导航主页"}
来源链接
拟态个人主页UI源码开源 - 苏画 | 每天都是最好的自己。
效果演示
在线演示:https://tooziya.com/nitai
图片演示:

源码介绍
这个个人主页的作者和第8,9是同一个作者,如果大家对这个作者开发的个人主页感兴趣,可以关注他的博客:https://suvvs.com ,说不定会有惊喜哦
{/collapse-item}
{collapse-item label="11.NutssssIndex - 简约自适应个人主页"}
来源链接
简约、自适应,我的个人主页html源码开源! - N0ts-blog
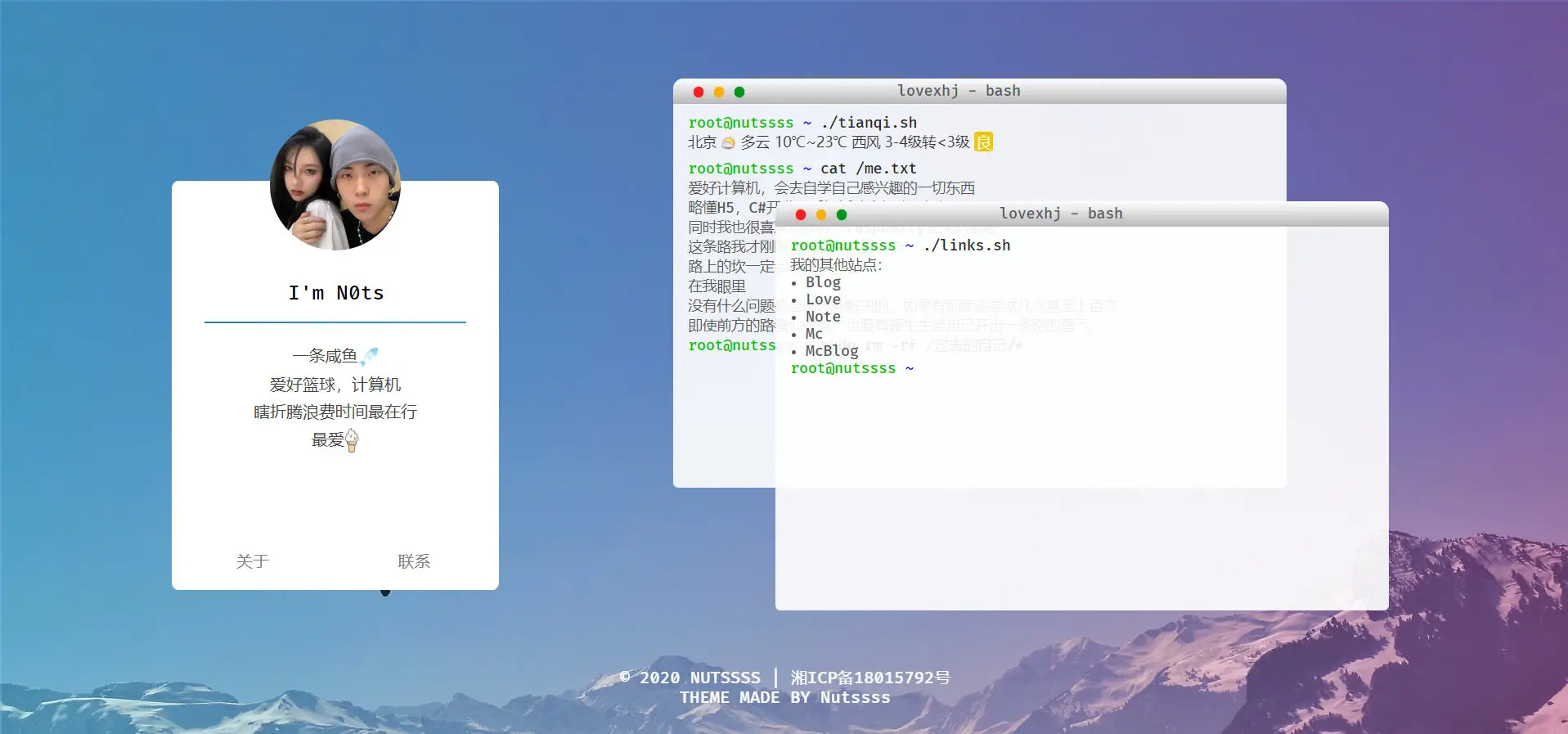
效果演示
在线演示:https://www.tooziya.com/n0ts/NutssssIndex
图片演示:

{/collapse-item}
{collapse-item label="12.NutssssIndex2 - Vscode风格简约个人主页"}
来源链接
Vscode风格简约个人主页自适应开源 - N0ts-blog
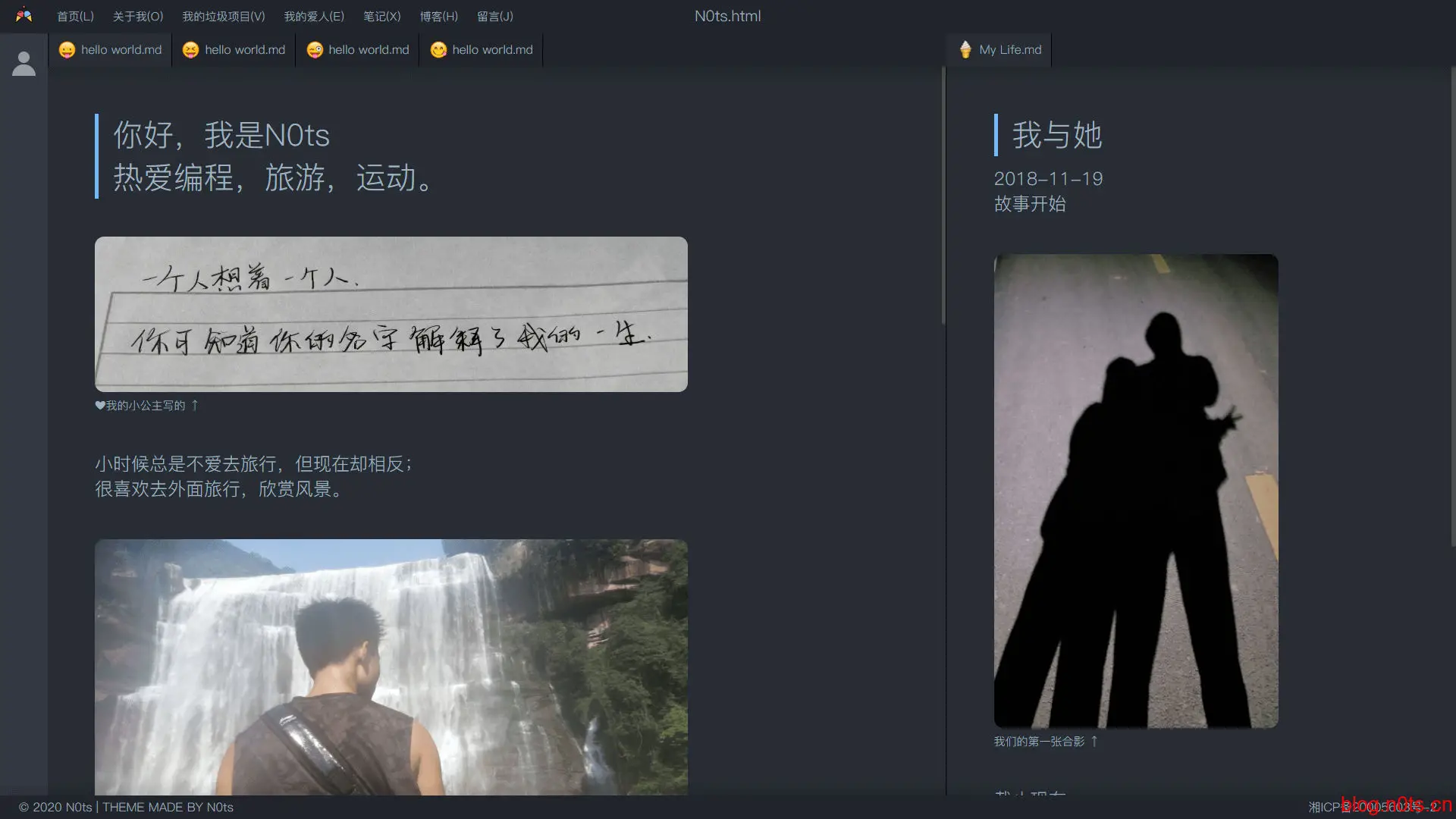
效果演示
在线演示:https://n0ts.cn
图片演示:

{/collapse-item}
{collapse-item label="13.NutssssIndex3 - 炫酷大气个人主页"}
来源链接
NutssssIndex:个人主页、简历单页自适应模板合集开源发布,简约、独一无二的设计风格! - N0ts-blog
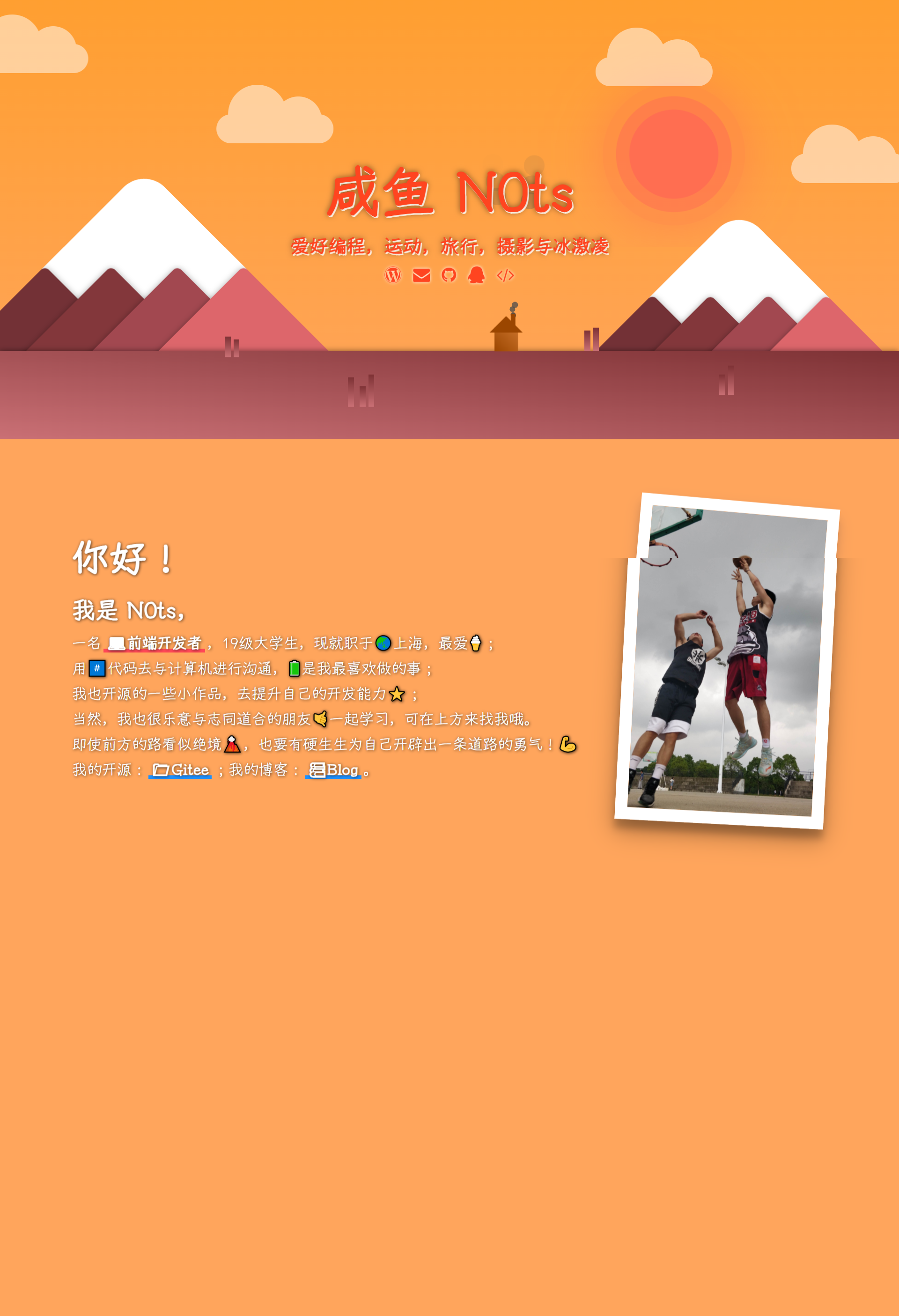
效果演示
在线演示:https://n0ts.cn/nutssss3/
图片演示:

源码介绍
这个个人主页开发的作者和第11、12个分享的个人主页是同一个作者,如果大家对这个作者开发的个人主页感兴趣,可以去关注他的Gitee:https://gitee.com/n0ts/NutssssIndex 哦
{/collapse-item}
{collapse-item label="14.HomePage - 炫酷动画个人主页"}
来源链接
https://github.com/Tomotoes/HomePage
效果演示
在线演示:https://tomotoes.com
图片演示:
{/collapse-item}
{collapse-item label="15.EsunR Index - 基于Vue的通用网站导航页面"}
来源链接
https://github.com/EsunR/Blog-Index
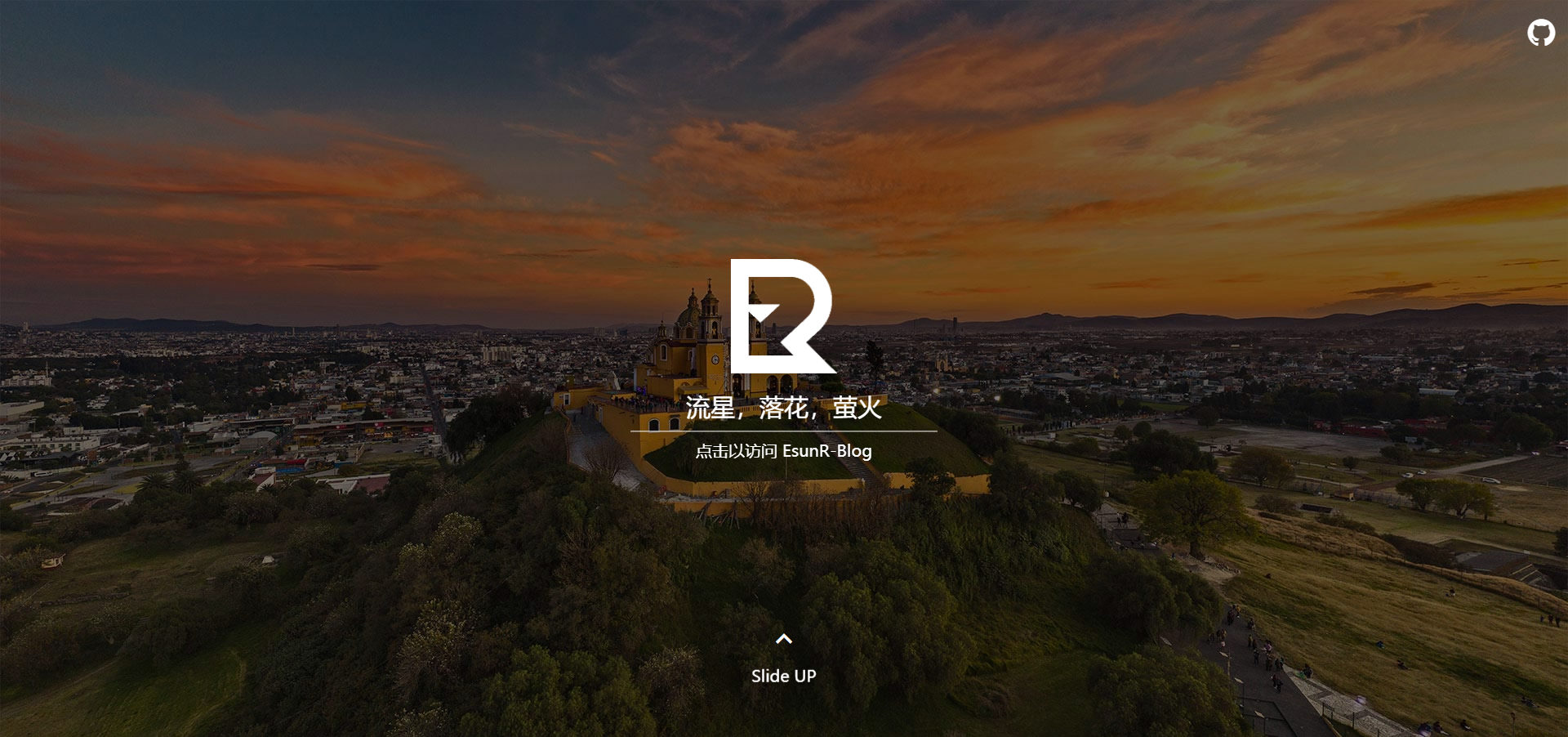
效果演示
在线演示:https://www.esunr.xyz/#/home
图片演示:

{/collapse-item}
{collapse-item label="16.CyC2018 - 炫酷动画个人主页"}
来源链接
https://github.com/CyC2018/CyC2018.github.io
效果演示
在线演示:https://cyc2018.github.io
图片演示:

{/collapse-item}
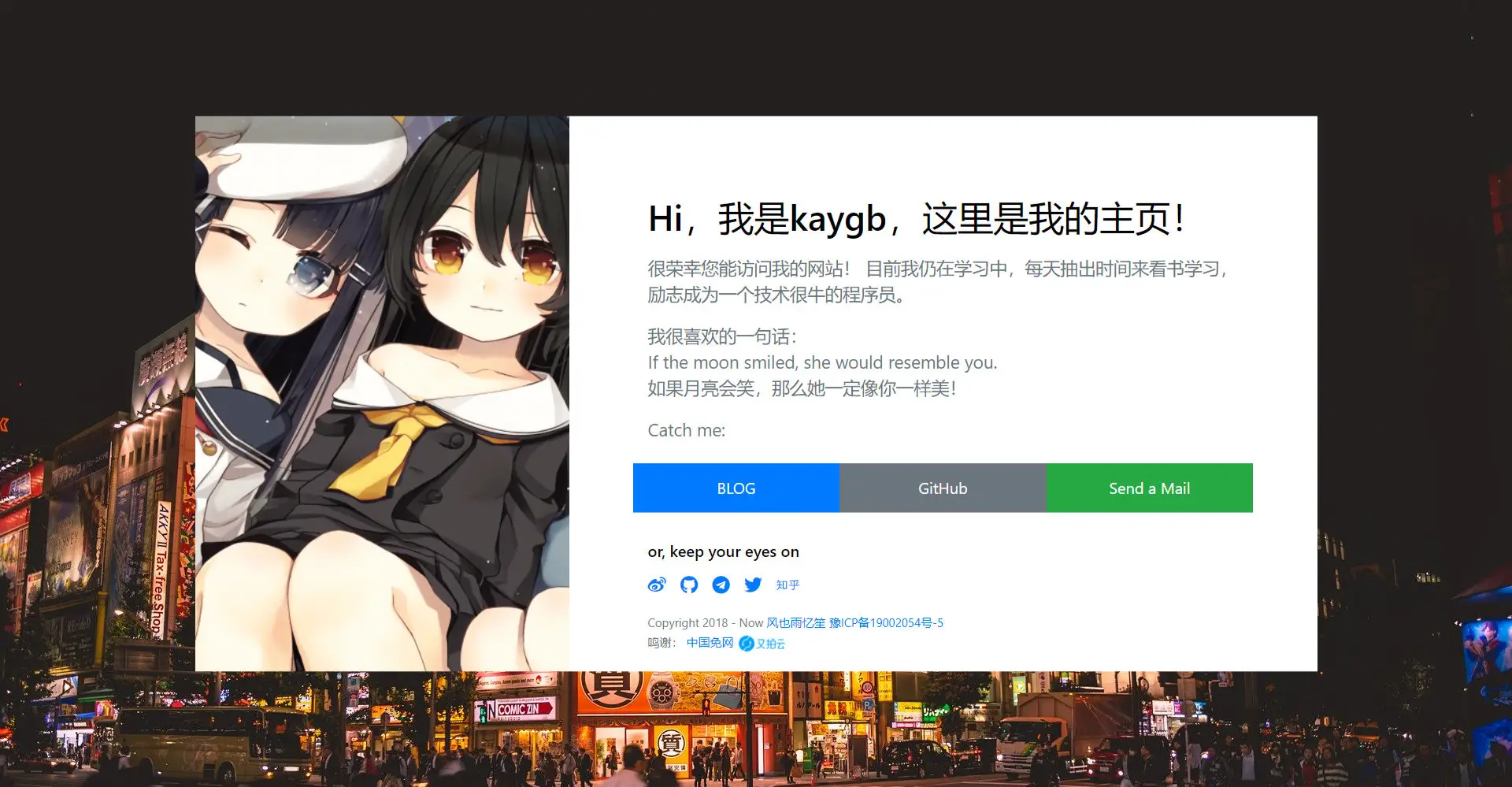
{collapse-item label="16.kaygb - 二次元风格的个人主页"}
来源链接
https://github.com/kaygb/kaygb
效果演示
在线演示:https://www.170601.xyz/demos/kaygb-v3
图片演示:

{/collapse-item}
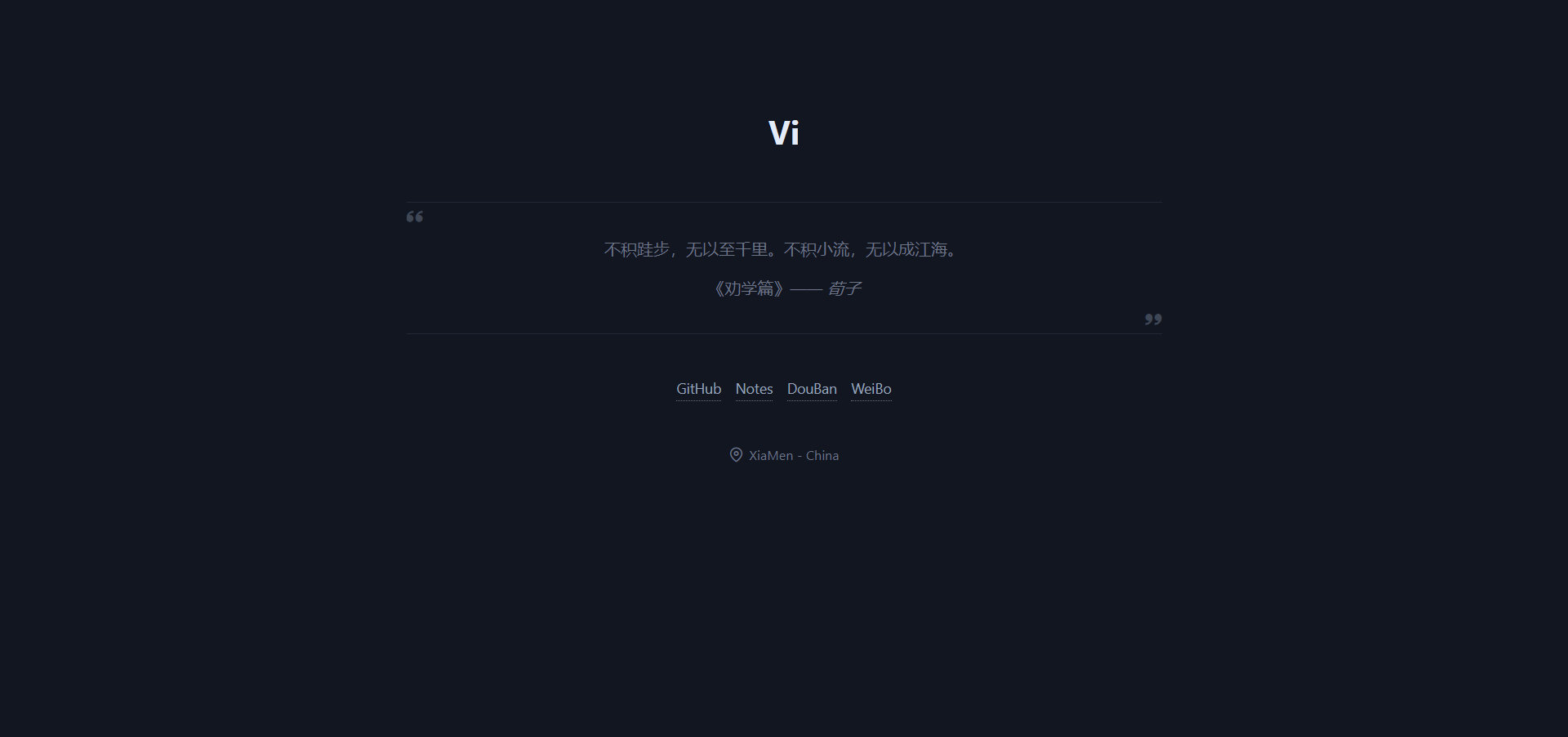
{collapse-item label="18.iissnan - 暗黑风格个人主页"}
来源链接
https://github.com/iissnan/iissnan.github.com
效果演示
在线演示:https://iissnan.com/
图片演示:

{/collapse-item}
{collapse-item label="19.muyu - 二次元卡哇伊个人主页"}
来源链接
https://www.muyu.mobi/126.html
效果演示
在线演示:https://muyu.mobi
图片演示:

{/collapse-item}
源码下载
本文共 786 个字数,平均阅读时长 ≈ 2分钟





不错不错、
真好